An Art Collaboration
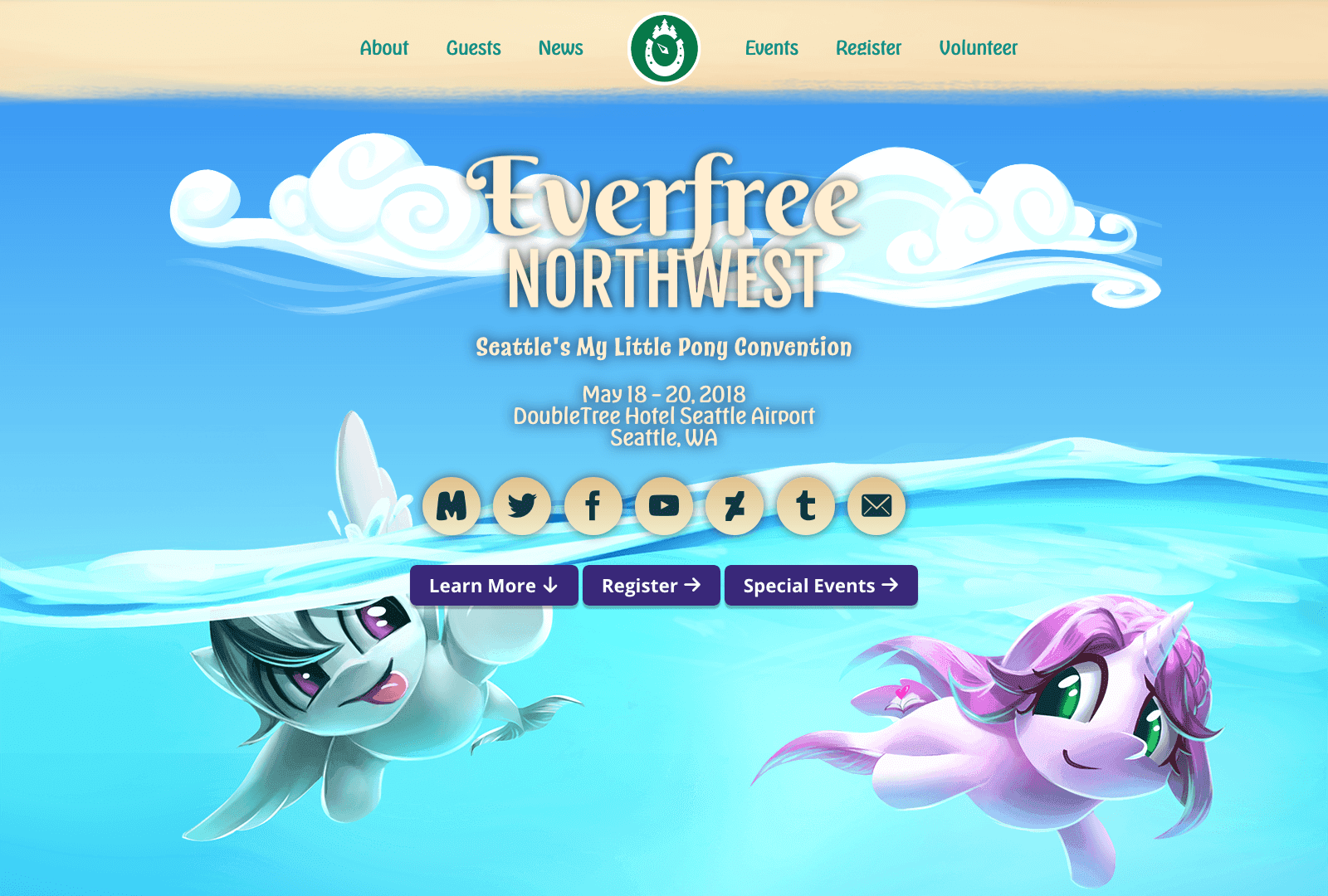
It’s been a pleasure working with Everfree Northwest design team! Despite the timezone differences, I worked with artists to create art that both compliments content on the site and adaptable for other mediums (like print and television!) The flexibility of web development allows some rather creative adaptations of art - from individually animated layers to uniquely positioned characters. These details plugged into the site layout, which sped up the development process.
We let visuals tell the tale, with accessible alt-text available for people unable to see or interpret visuals.

Easy to Navigate
Large event websites tend to continuously evolve with tons of content being added as the event draws closer. Trying to keep up with guest announcements, policy changes, application forms, ticket sales, and more can easily become overwhelming without a system to manage it.
The overall goal of this website is to make it easy to navigate by simplifying content. Unlike most event websites, we simplified our content to 6 simple categories and into as few pages as possible.
Heavy on art, Light on data
We paid big attention to how this site feels from mobile devices to the largest displays on the market. Despite the heavy use of high-resolution art, we optimized the site for a buttery smooth and data-light experience. By taking advantage of new features in HTML5, such as the picture tag, we are able to display art in a resolution apporpriate for each device. This resulted in massive data savings across the board, depending on the device used:
10.1 MB
4000px 4K display
5.4 MB
1920px HD Display
3.1 MB
1600px Laptop Display
2.4 MB
1200px Tablet Display
0.9 MB
960px Mobile Display
The site is also extremely light on animations, so we were able to achieve full 60fps scrolling on supported devices that we tested the site on (such as the iPad Pro!)

Results
Everyone seems to love the site! After the event, this page will be updated with usage statistics. ![]()